Flash鼠标跟随交互玩法全攻略
在Flash动画设计中,鼠标跟随效果是一种常见且富有交互性的设计元素,它不仅能够增强用户的参与感,还能为作品增添一份动态与趣味,本攻略将详细指导你如何实现这一效果,并探讨如何将其运用得恰到好处,提升你的Flash作品整体体验。
一、基础准备
在开始之前,确保你已经安装了Flash软件,并具备基本的Flash操作知识,如时间轴的使用、元件的创建与编辑等,这些基础技能将为你后续的鼠标跟随效果制作提供有力支持。
二、创建鼠标跟随元件
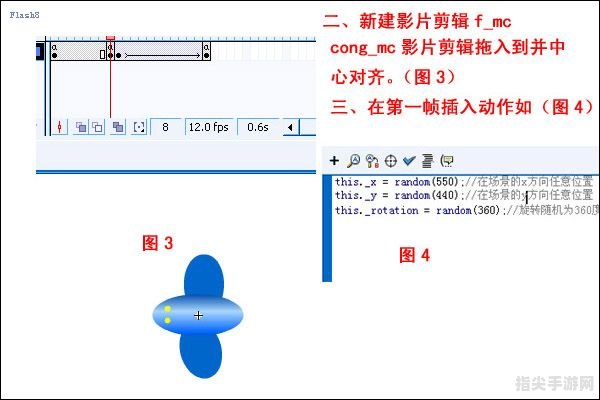
1、新建元件:在Flash的库面板中新建一个元件(Movie Clip或Sprite均可),这将作为跟随鼠标移动的对象,你可以根据作品需要,为这个元件设计独特的形状、颜色甚至动画效果。
2、设置元件属性:在元件编辑模式中,你可以使用工具栏中的绘图工具来绘制形状,或者导入已有的图像作为元件的外观,设置好元件的透明度、混合模式等属性,以确保其在作品中的视觉效果与整体风格相协调。
3、添加交互代码:为了让元件能够跟随鼠标移动,你需要在元件的时间轴上添加相应的ActionScript代码,在Flash中,可以使用MouseEvent类来监听鼠标的移动事件,并通过设置元件的x和y属性来使其跟随鼠标。
三、实现鼠标跟随效果
1、将元件添加到舞台:完成元件的创建与编辑后,将其拖放到舞台上的适当位置,你可以通过调整元件的大小和位置来适应不同的场景需求。
2、编写鼠标跟随代码:在主时间轴上,选择第一帧并打开动作面板(Action Panel),然后输入以下代码来实现鼠标跟随效果:
// 假设你的鼠标跟随元件实例名为followMouse
followMouse.addEventListener(MouseEvent.MOUSE_MOVE, onMouseMove);
function onMouseMove(event:MouseEvent):void {
followMouse.x = mouseX; // 设置元件的x坐标与鼠标相同
followMouse.y = mouseY; // 设置元件的y坐标与鼠标相同
}
这段代码的作用是为followMouse元件添加一个鼠标移动事件监听器,并在每次鼠标移动时更新元件的位置,使其与鼠标位置保持一致。
3、测试与调整:完成代码编写后,你可以通过按下Ctrl+Enter键来测试动画,观察元件是否能够紧密跟随鼠标移动,并根据实际情况调整元件的速度和位置偏移量,以达到最佳效果。
四、优化与扩展
1、性能优化:为了确保动画的流畅运行,你可以考虑对鼠标跟随效果进行性能优化,通过减少元件的复杂度、使用位图缓存等技术来降低CPU和GPU的负载。
2、添加交互反馈:为了增强用户的交互体验,你可以在鼠标跟随过程中添加一些视觉或听觉反馈,当鼠标移动到特定区域时,使跟随元件发生颜色变化、播放声音或触发其他动画效果。
3、结合其他交互元素:鼠标跟随效果可以与其他交互元素相结合,创造出更为丰富的交互体验,你可以尝试将鼠标跟随与拖拽、点击等事件相结合,构建出更具创意和实用性的交互场景。
五、总结与展望
通过本攻略的指导,相信你已经掌握了Flash中实现鼠标跟随效果的基本方法与技巧,在实际应用中,你可以根据作品的具体需求和目标受众,灵活运用这些技巧来打造出独具特色的交互体验,随着Flash技术的不断发展和创新,未来还将涌现出更多新颖有趣的交互玩法等待我们去探索与实现。
热门资讯
- 12-13csol异乱之战:探索混沌的世界,体验刺激的战斗
- 12-13龙之谷跳房子:探索、挑战与乐趣的完美结合
- 12-13lol游戏环境异常 请重启机器后再试 LOL游戏环境异常问题分析与解
- 12-13吃鸡最皮名字 吃鸡游戏中的最皮名字,让你笑到停不下来!
- 12-13秦时明月盖聂图片 秦时明月:盖聂角色深度解析
- 12-13刀剑封魔录外传:封魔之旅的续篇
- 12-13冰封王座升级全解析:新特性与战略变化
- 12-13奥拉星邀请码:探索星际奥秘,开启全新冒险
精彩专题
热门排行